March 16, 2012
Fixing Nielsen’s bubbles (and tips for effectively organizing and displaying data)
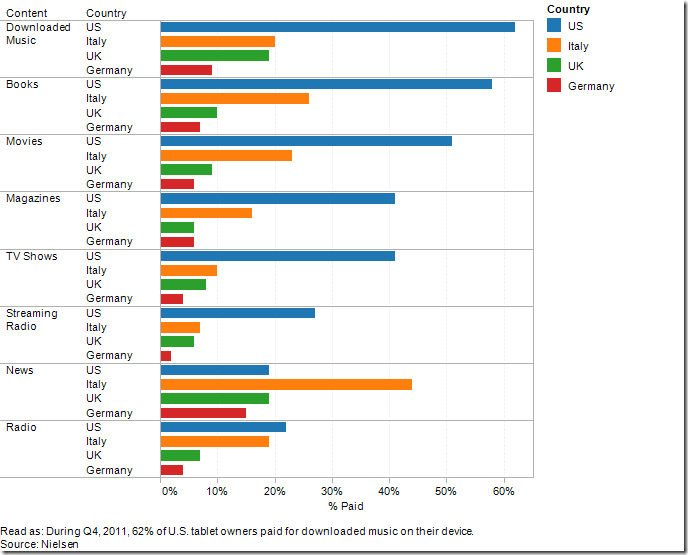
The chart below comes from a recently released study by Nielsen. With some simple fixes, this data can communicate much more effectively.
I find this chart hard to read and interpret because:
- The data is not aligned vertically, making comparisons across categories for the same country difficult. For example, your eyes are constantly pinging left to right to left trying to compare the UK values. It kind of makes me feel like I’m in a tennis match.
- The bubbles are not sized according to their percentage, making comparing bubble sizes meaningless and inaccurate. You can’t tell me that the orange Italy bubble for Downloaded Music is 1/3 the size of the US bubble.
- There doesn’t seem to be any logic to the order of the categories. At first I thought they were sized by the US percentages, but that’s not it. Maybe they’re ordered by the total? Nope. I have no idea!
There are two better alternatives for presenting this data. First, if you like the bubbles, then a viz like this works.
With this viz, it’s so much easier to compare values both across and down. It’s easier to compare bubble sizes, you don’t have to lookup the colors since they’re organized in columns, and the bubble sizes are relative to each other. Look at Downloaded Music in Italy now: 20% now looks like it’s a bit less than 1/3 the size of the US bubble (62%).
Note that I would normally have ordered the categories alphabetically, but I sorted them in the same order as the Nielsen viz so that you could compare the mine and their’s more easily.
A second alternative would be a simple bar chart like this.
This chart also addresses the comparison problems. The gridlines make it especially easy to compare categories within the same country, though your eyes do have to skip over three other bars before getting to the next one.
Bar lengths are much, much easier to compare than bubble sizes, but the bar chart feels a bit more cluttered to me than the bubble chart. In this situation, I would use the bubble chart I created.
This goes to show that there’s more than one way to skin a cat.





Bar charts win again!
ReplyDeleteBut let's face it, bubble charts are definitely sexier.
It all boils down to that eternal struggle... style vs. substance.
Hi Andy - great post!
ReplyDeleteIn some ways, I actually prefer the bubble charts over the bar charts in this case.
With the bubble charts the data are arranged in a "human-readable" table format making it easy to quickly compare across countries (side-to-side) or within a given country (top-to-bottom).
I used the same approach here: http://dataremixed.com/2011/10/comparing-word-usage-in-sacred-writings/
Keep em coming!
Ben
Ben,
ReplyDeleteI like your viz, but with there being so many rows, it makes comparisons more difficult. In my case, there are only a few records so getting it all into one view allows the bubbles to work well.
Thanks for the comments.
Andy
Hi Andy,
ReplyDeleteWhether bubbles or bars, your last category of radio does not exist in the data. "Streaming radio" has been incorporated accurately.
What you chart last on both charts as "radio" is in fact "Sports" and needs bumped up one category. This would make "News" dead last in the USA, correctly so.
As an insight, the bar chart is all over the map. Data is easily entered in any decent Excel Spreadsheet, and your choice of pie, bar, column, whatever is easily made.
Your first chart is your best, for color isolation allows instantaneous critical thinking on the data.
I would recommend the same way be done with the bars.
Imagine ALL blue bars of continuous decline or increase bunched as a unit, then the next color all combined, and repeat for each country.
As it is, your bar chart makes the brain gurgle back and forth among colors to "see where we are" at any given moment, but NOT allow an easy comparison, because colors distort.
Since others will view this data as the pdf is explored more, it would be wise to correct the final category of BOTH above charts, making "News" dead last in the USA, and follow out from there, and axing "Radio" while adding "Sports" appropriately.
In the long run, your accuracy will pay off.
I came from your link on the Nielsen chart of diameter data, and my mind went numb trying to interpret visually, what they proffered factually.
It was worse than watching PowerPoint.
Zzzzzzzz.
It is a pleasure to see critical thinking skills employed on a blog. My eyes grow weary of the crap I must wade, to get to a Post of relevance.
Well done, sir!
Danny,
ReplyDeleteExcellent suggestions, thank you. Also, thank you for finding the mistake I made in the labels.
I didn't save my viz so I'm going to leave it as is since I believe your finding the mistake adds to the discussion.
Thanks for checking out this blog and for commenting.
Andy